Project stages
- Research
- User Needs
- Technical Familiarisation
- Style-guide
- Component Scope
- Component Structure
- Build Components
- Component Documentation
- Testing and debugging
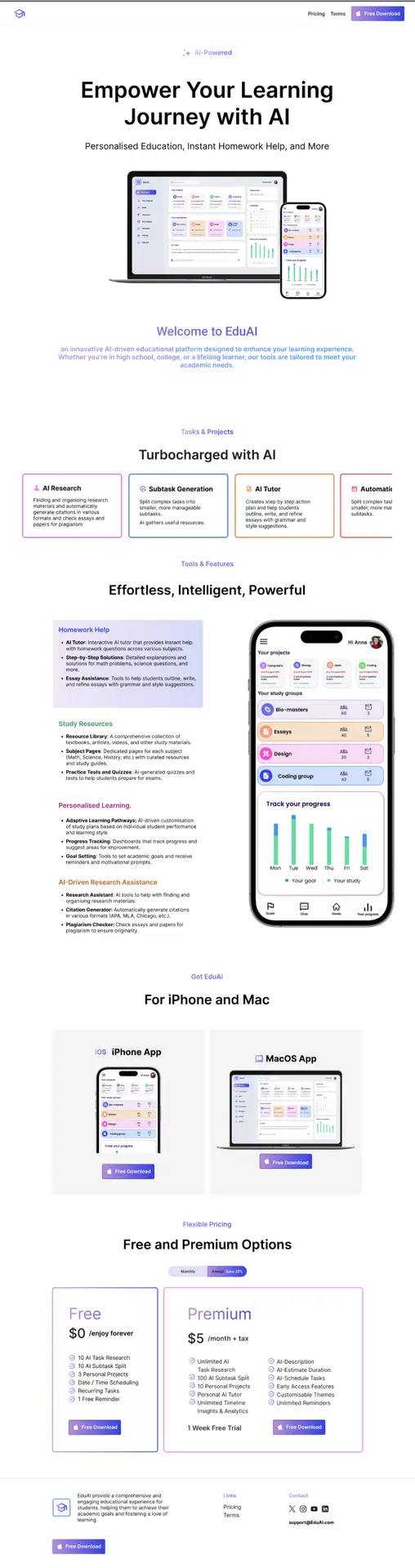
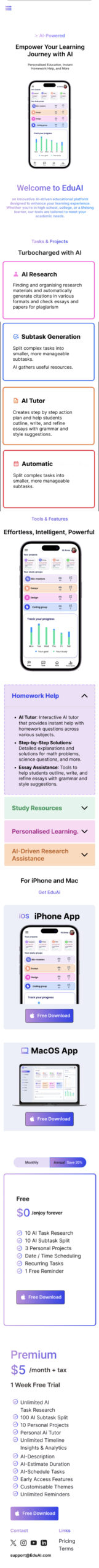
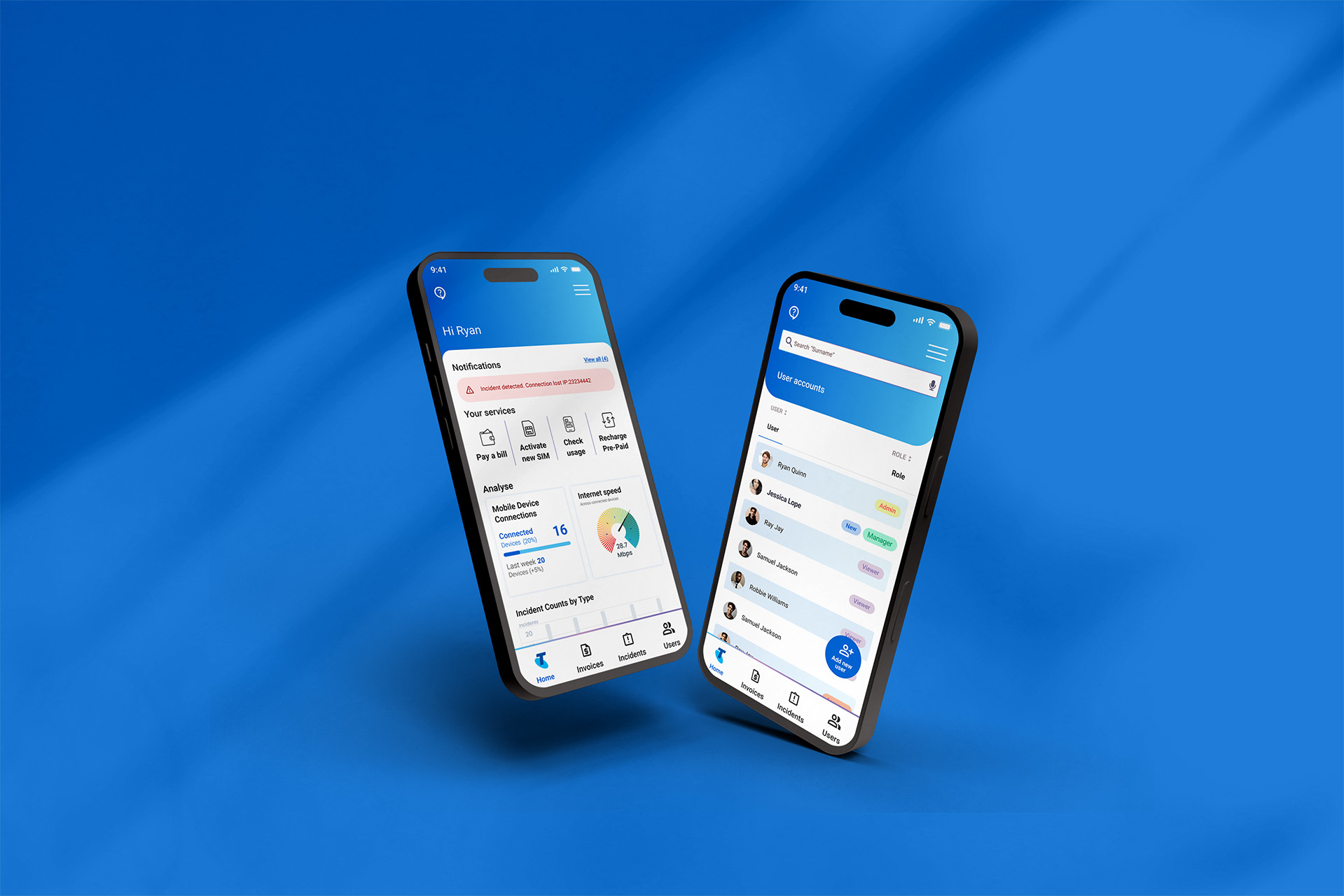
- Hi-fi designs
- React code
- Stackblitz online code
Goals
- Create a Visually Appealing Website
- Mobile-Desktop Responsive
- Create Components Library
- Code by using React
- Light and Dark Mode
Discover
Research
I start by exploring popular component libraries like Material UI, Bootstrap, and Ant Design. I look at the types of components they offer, how they structure and document each component, and the design patterns they follow. By analysing features like theming options, customisation, and accessibility support, I get a sense of what makes a component library both functional and user-friendly. This research helped me identify best practices that I want to apply to my own library.
User Needs
I consider the main users of my library- mostly this library was created to help me learn the React and the understand the need of components library. But other users can be developers or designers who need reliable, customisable components. I try to pinpoint their needs: consistency, easy-to-use customisation, responsive layouts, and accessibility.
Technical Familiarisation
Before development, I took time to familiarise myself with the tools and frameworks I planned to use. Since I worked with React, I focused on learning how to support modular, reusable components and enable easy documentation. This foundational understanding prepared me to structure and set up my component library effectively.
DEFINE
Components
I developed a component structure. Click the button below to see the website and the component library (access via the navigation bar)
Carousel
Responsive Navigation Bar
Card with image and button
Card with image and button
Animated card with time-line synchronised with displayed image
DEFINE
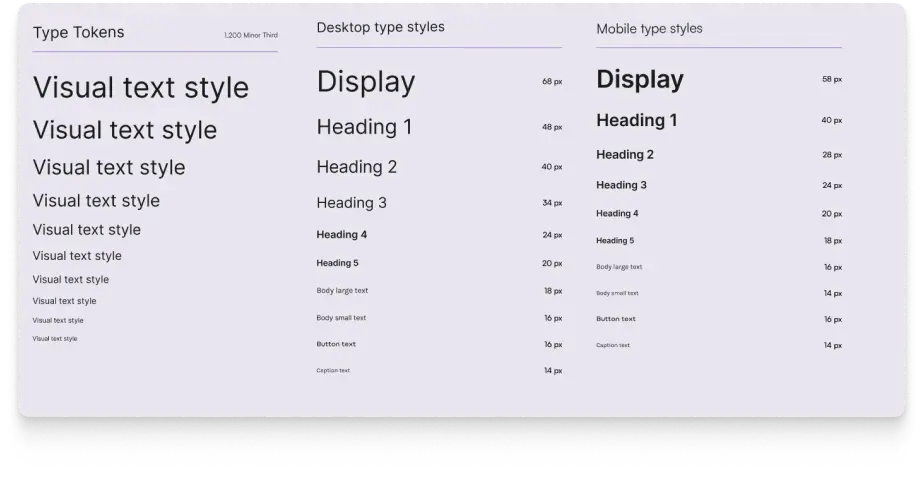
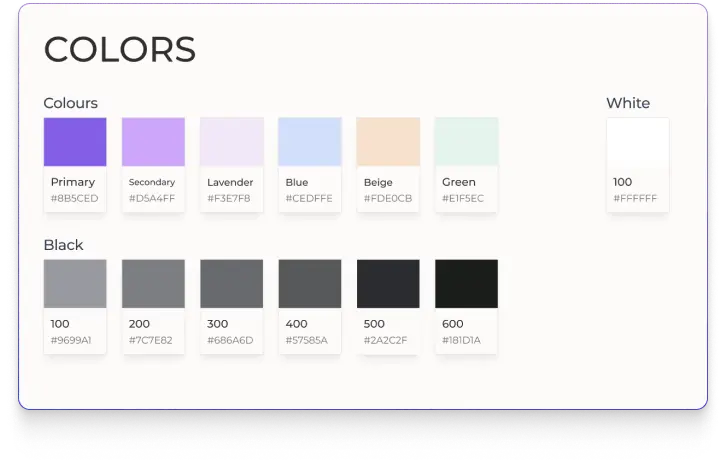
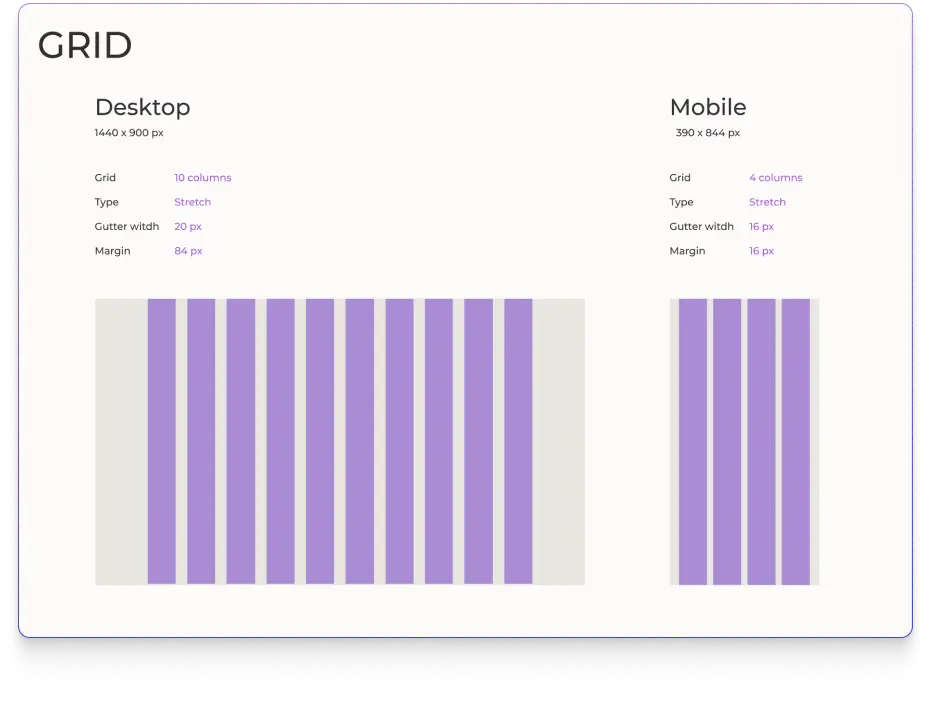
Style-guide
After organising the content structure, I established a style guide to maintain consistency across the website.
DEVELOP & DELIVER
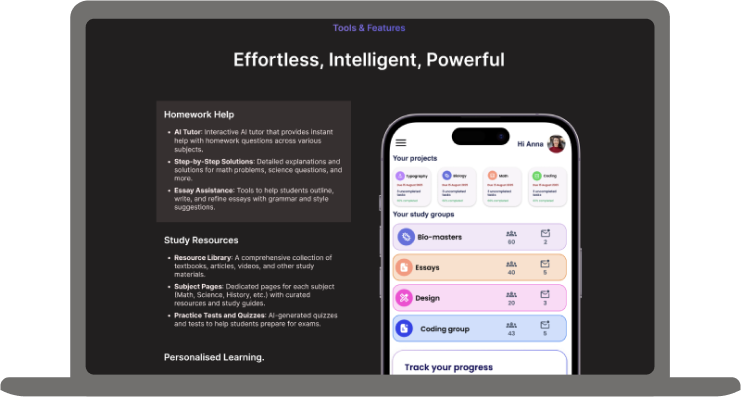
Component library and website
I have developed a component library structure and a website built using those components. You can access the website and component library structure on StackBlitz by clicking the button below.
REFLECT
My learnings
Component Building Skills
I learned how to create reusable, flexible React components that are easy to scale.
Clear Documentation
I got hands-on with components library to document components clearly, making them easier for others to use.
Consistent Styling
I developed a style guide and applied consistent styling across all components for a cohesive look.
React Fundamentals.
I deepened my understanding of React, including its component-based architecture, props, state management, and lifecycle methods.